Bar graph codepen
To control the chart dimensions you can use regular CSS. Go from data to elegant publication-quality graphs-with ease.

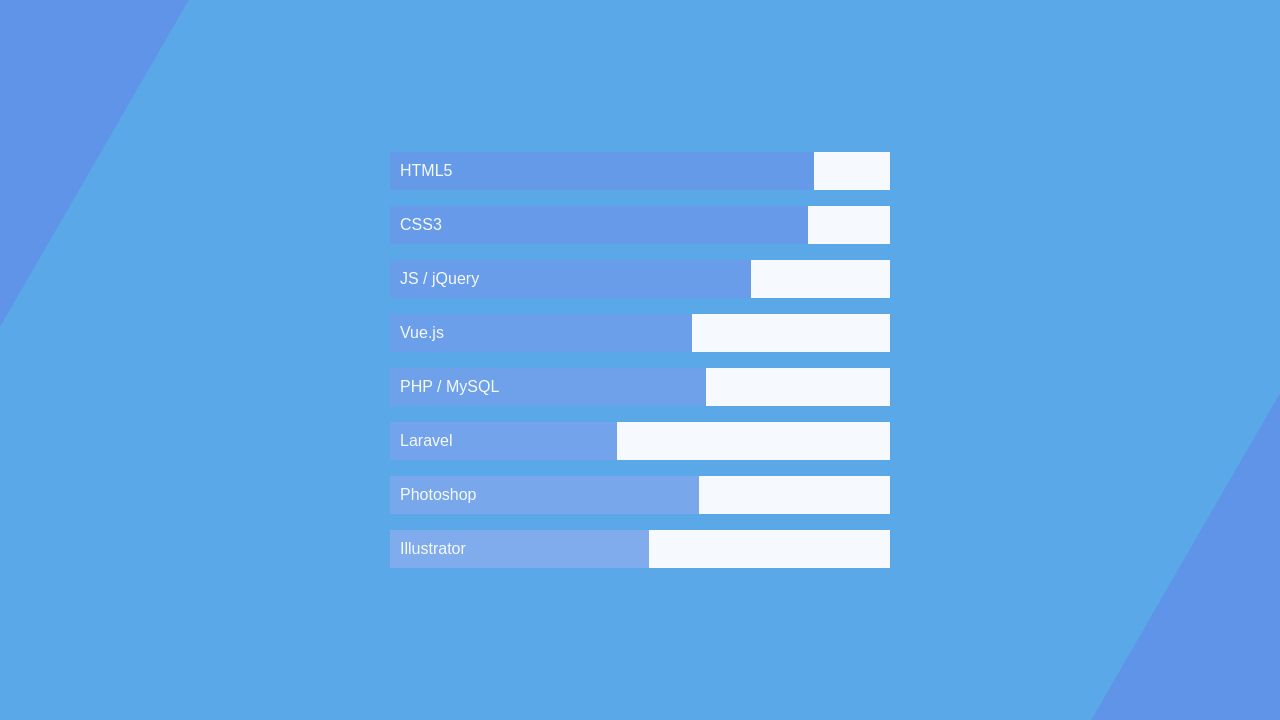
Css Bar Chart Dev Community
DragonOsman D3 Visualization Bar Chart Project codepenio.

. Latest Collection of hand-picked Bootstrap Graph Chart Examples Code Snippet. Lets animate the circle chart by starting at the top and animating the the colored border down and to the right. Charting with Chartjs Author Ibrahim Jabbari Made with HTML CSS demo and code Get Hosting 2.
I visualized this data with a bar graph where each. 11092016 New Dashboard Video Tutorials Available. County name and Zip Codes added to Rank Bar Graphs.
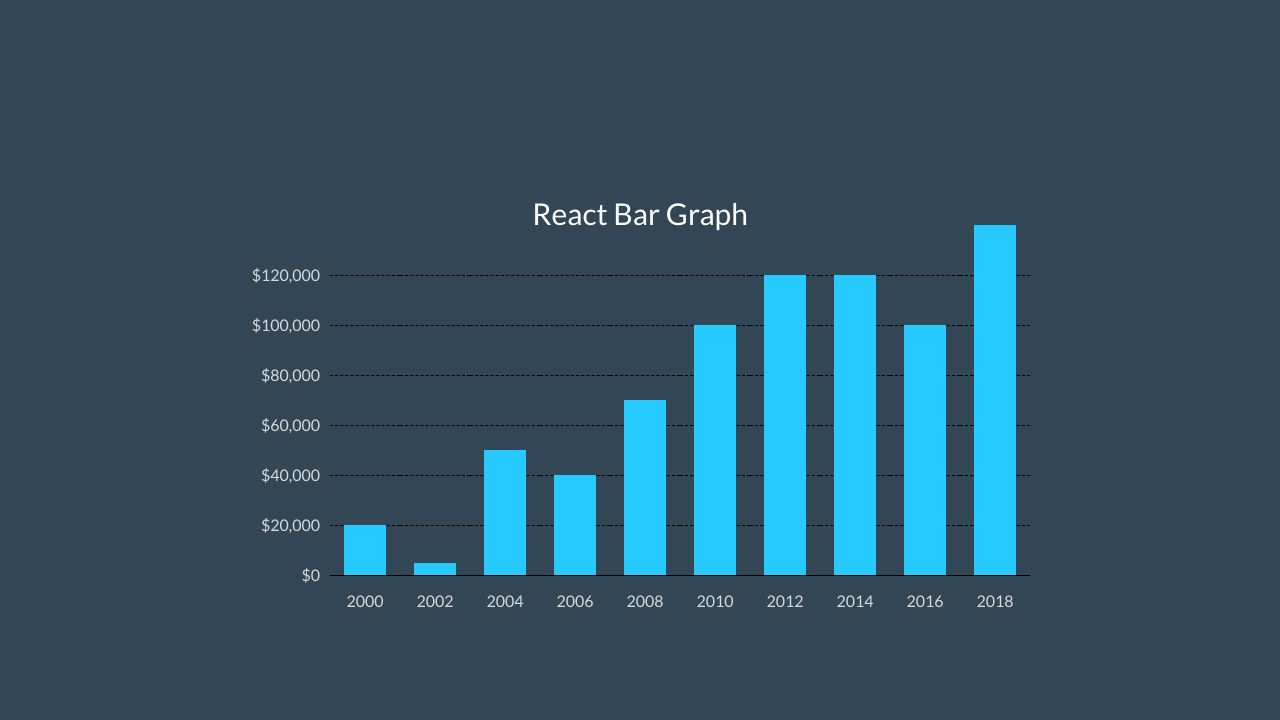
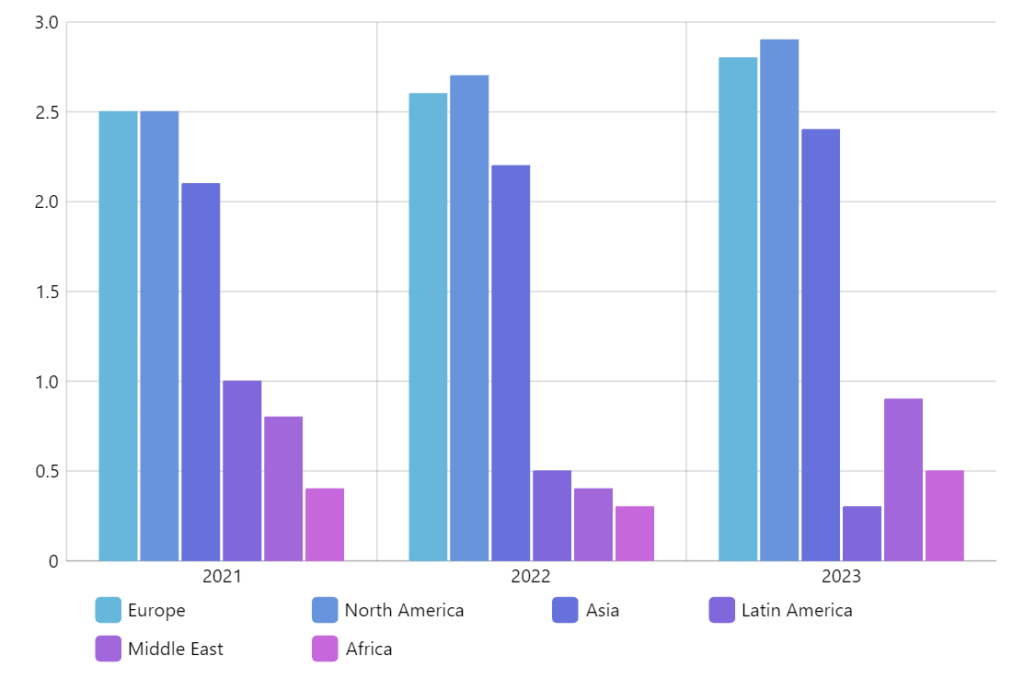
This type of visualization is great for comparing data that accumulates up to a sum. See the Pen react bar chart by venetum on CodePen. Below I provide and graph historical monthly median single-family home values in the United StatesSignificantly this data is non-seasonally adjusted and based on sales of existing.
CodePen jsFiddle Bar chart showing horizontal columns. The x-axis is also messed up. First I wanted to dig deeper and graph total population increase of the counties by year 2019-2050.
The bar chart becomes reversed for some reason. Youll notice that we rotate the circle -90 degrees. This chart type is often beneficial for smaller screens as the user can scroll through the data vertically and axis labels are easy to.
CodePen jsFiddle Chart showing stacked horizontal bars. 23 CSS Charts And Graphs. Collection of free HTML and pure CSS chart and graph code examples from Codepen and other resources.
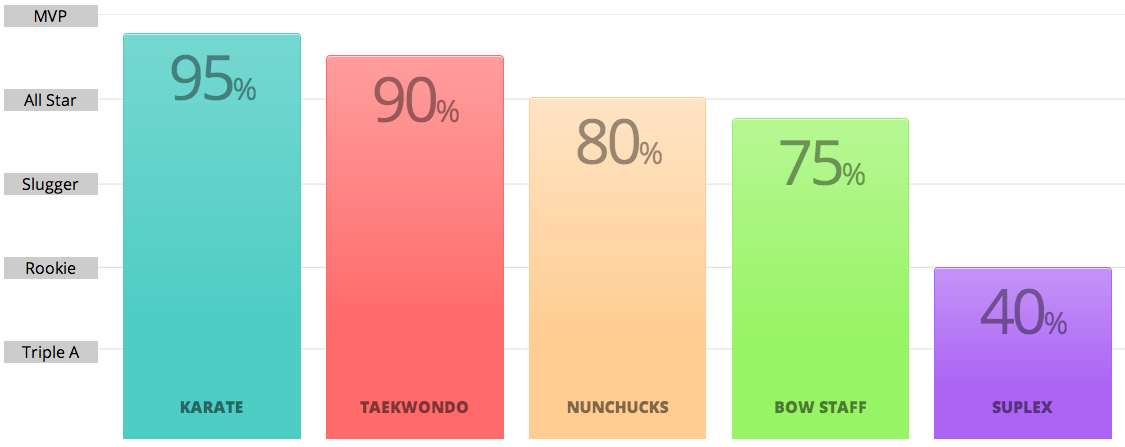
The first one is a vertical bar chart. In this tutorial well learn how to create this bar chart using just React. React JS Bar Chart Example Live Preview.
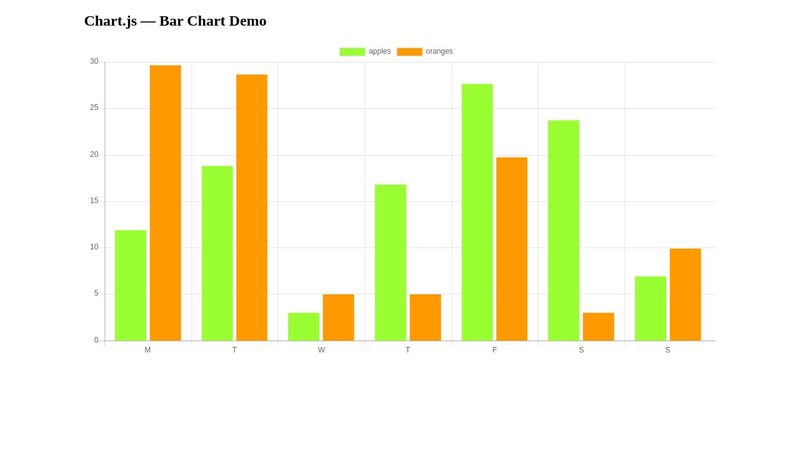
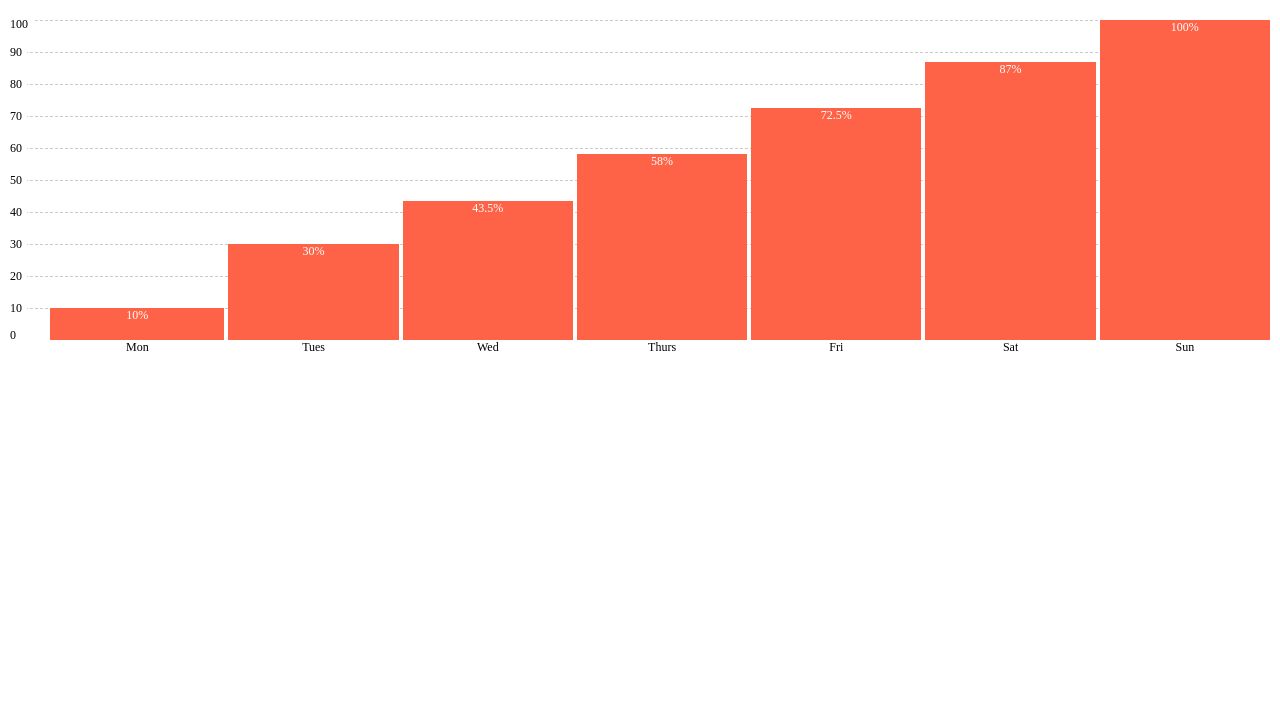
Principle Diagnosis Code typo for Heroin has been fixed. Results and Interpretation. The X-axis denotes the days of the week and the Y-axis.
Prism makes it easy to collaborate with colleagues receive feedback from peers and share your research with the world. See the Pen React bar chart by Frontend Charts frontendcharts on CodePen. As you can see the.
You can use media queries to set different dimensions for smaller devices.

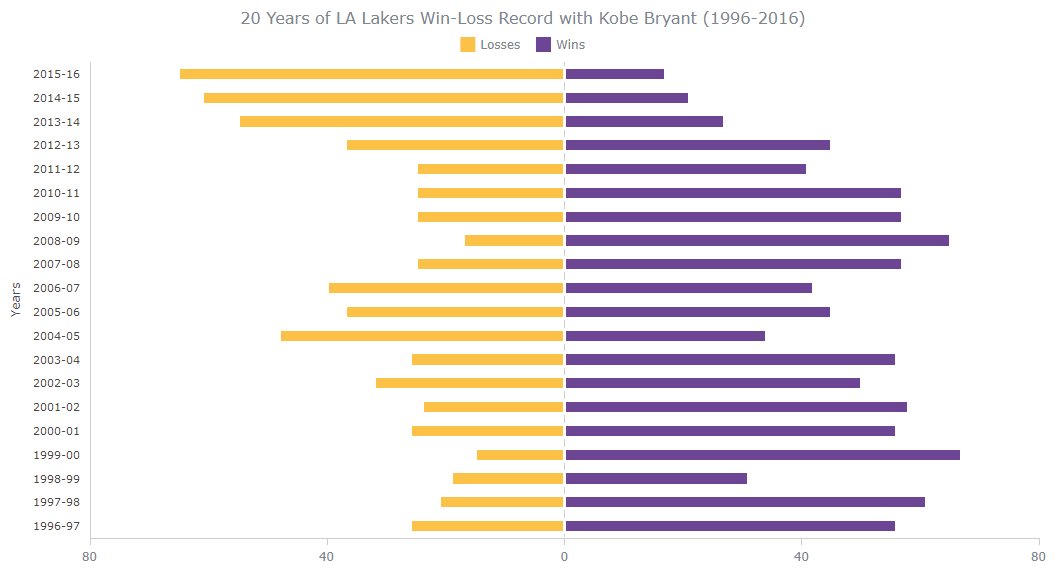
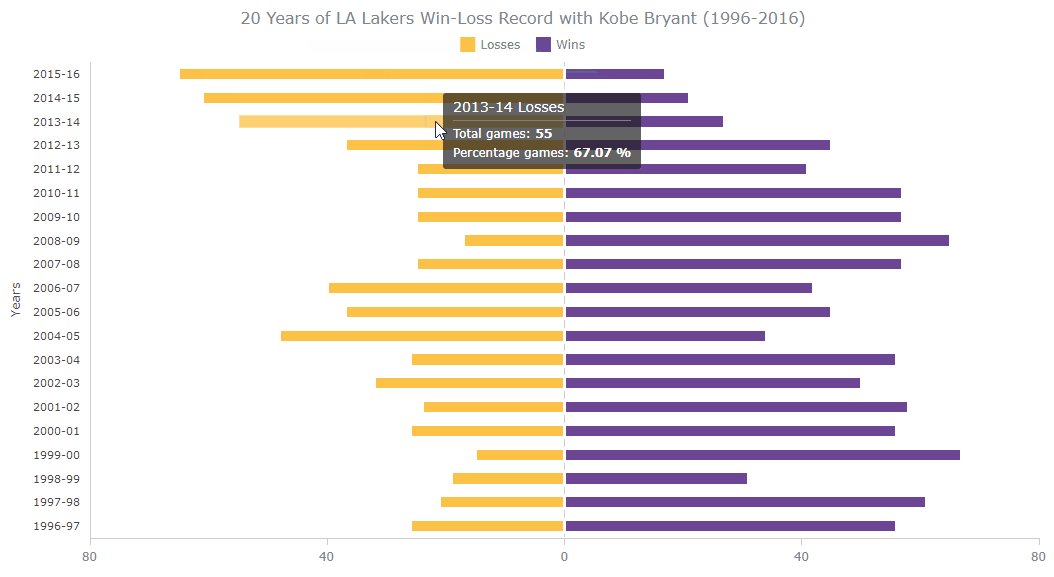
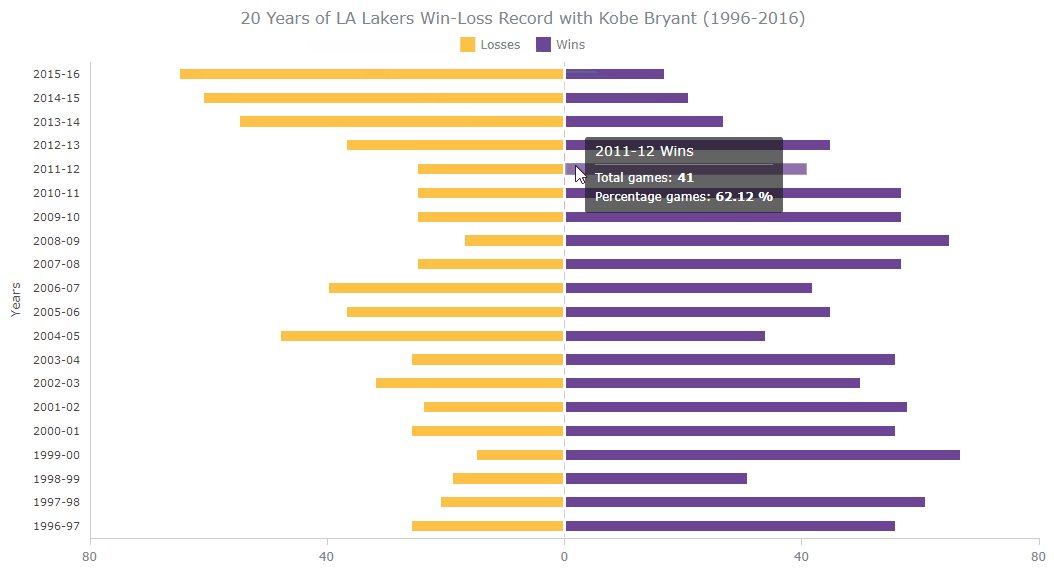
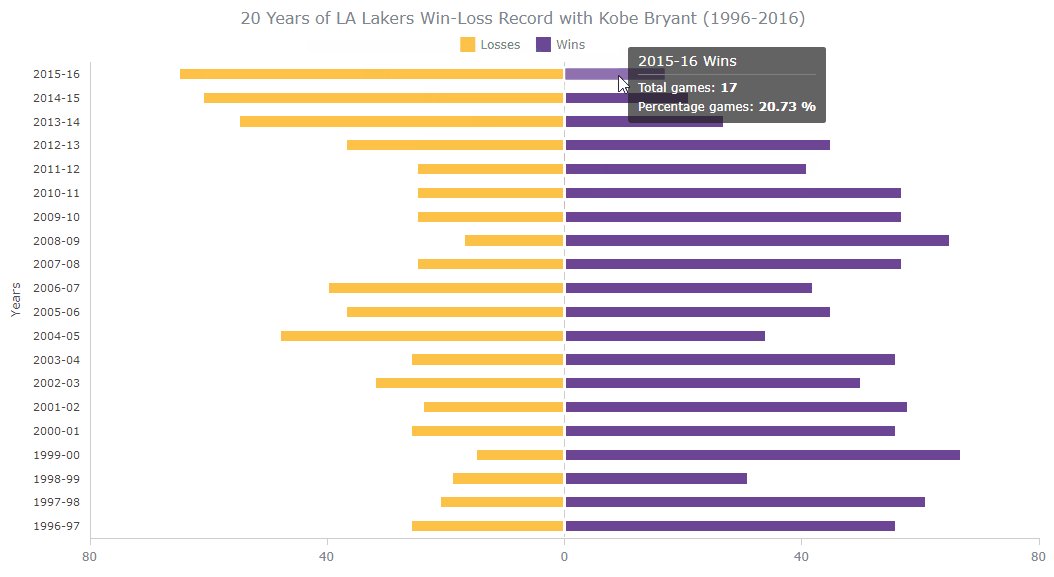
How To Create Diverging Bar Chart With Javascript

Creating A Bar Chart Using Html Css And Javascript Part 1 Muthukrishnan

Pens Tagged Bar Graph On Codepen

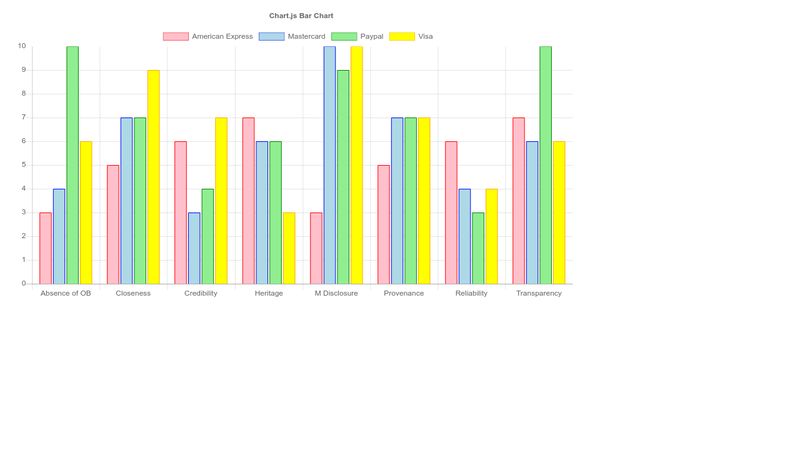
Chart Js Grouped Bar Chart

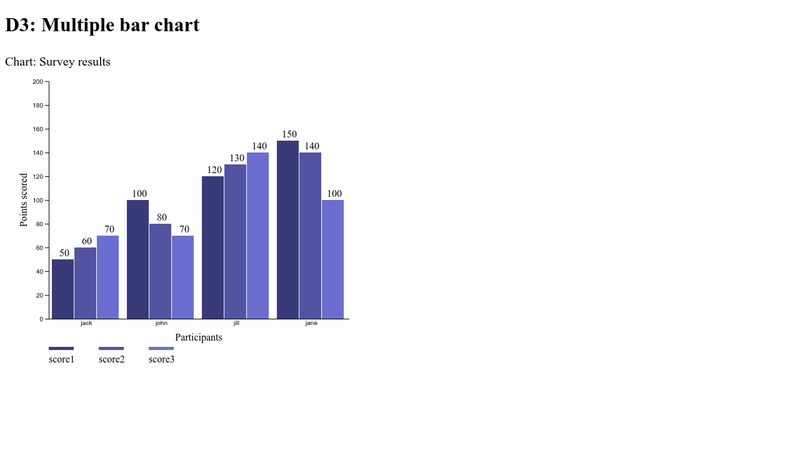
D3 Multiple Bar Chart

Css Bar Chart Dev Community
Horizontal Bar Chart Datalabel Styling When Positive And Negative Values And Bar Is Not As Wide As Text Issue 675 Apexcharts Apexcharts Js Github

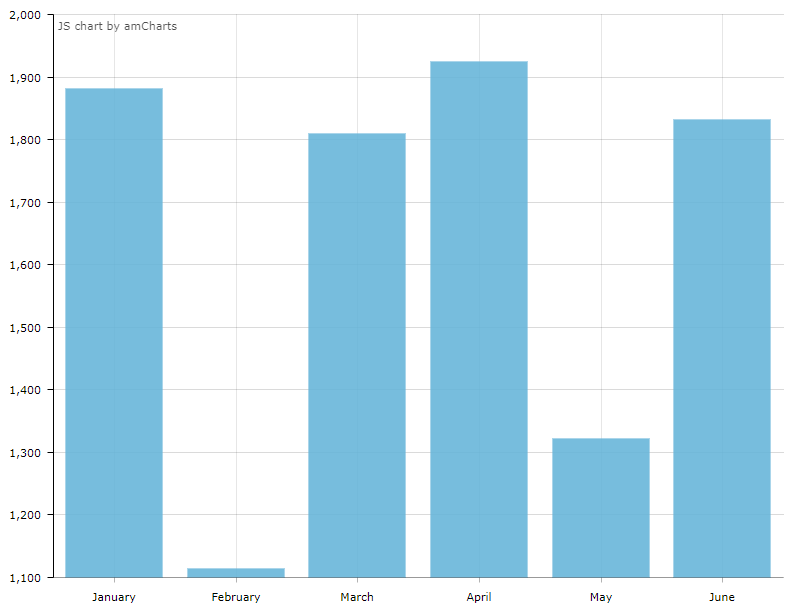
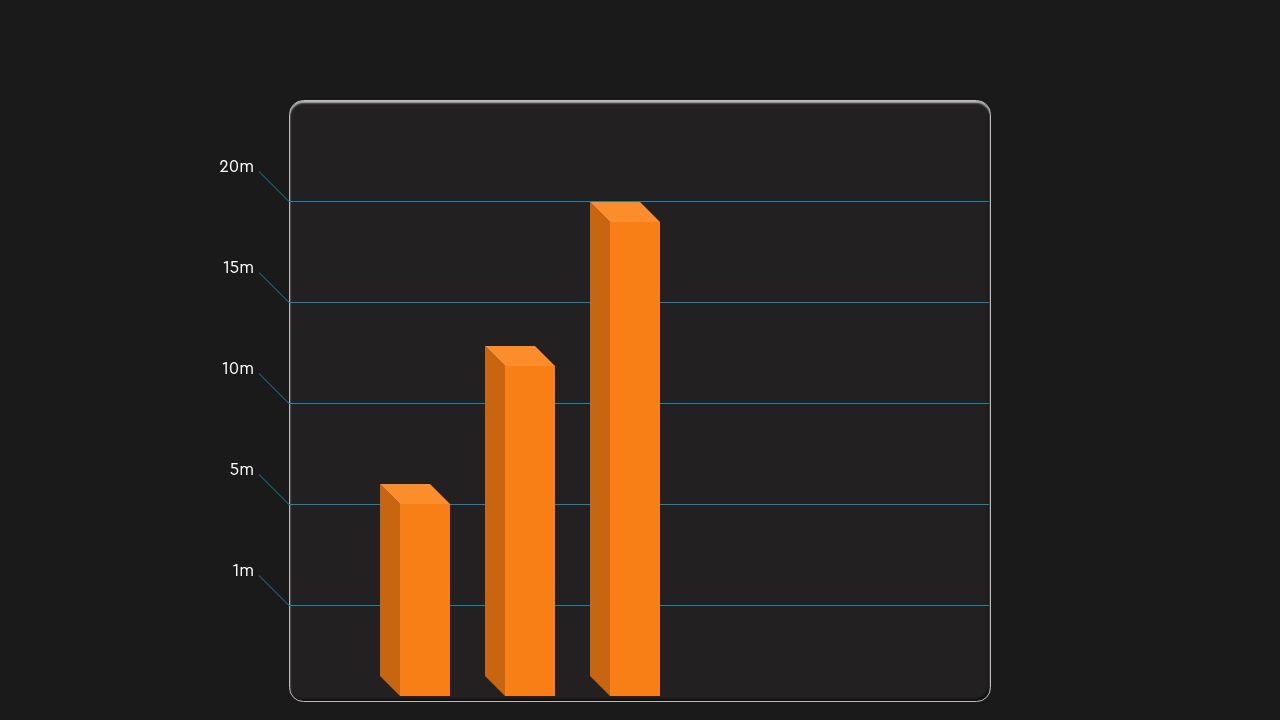
Dataviz Tip 3 Start Your Column Bar Charts At Zero Amcharts

Bar Chart Timeseries With Missing Values Issue 225 Apexcharts Apexcharts Js Github

Pens Tagged Bar Graph On Codepen

Creating A Responsive Css Bar Chart Geoff Graham

Chart Demos Amcharts
![]()
Pens Tagged Bar Graph On Codepen

2 Bar Chart

Charts Graphs A Collection By Team Codepen On Codepen

Pens Tagged Css Bar Chart On Codepen

Building A Basic Bar Chart In D3 Js